
MathJax を WordPress に 導入するまで
WordPress の サイトに 数式 を書くために MathJax を 導入したら、数学の 解説ページを 簡単に きれいに 作ることが できるようになりました。その導入までの 道のりです。
7月に 当webサイトをリニューアルしてから、もう 4ヶ月経ちました。
塾を開業当初は 業者さんにお任せして作っていただいたサイトでしたが、思い切って自分で作ってしまおうと、いろいろ調べてなんとかできました。専門知識のいらない WordPressだったから できたのかもしれませんが…。
数式を載せたい!
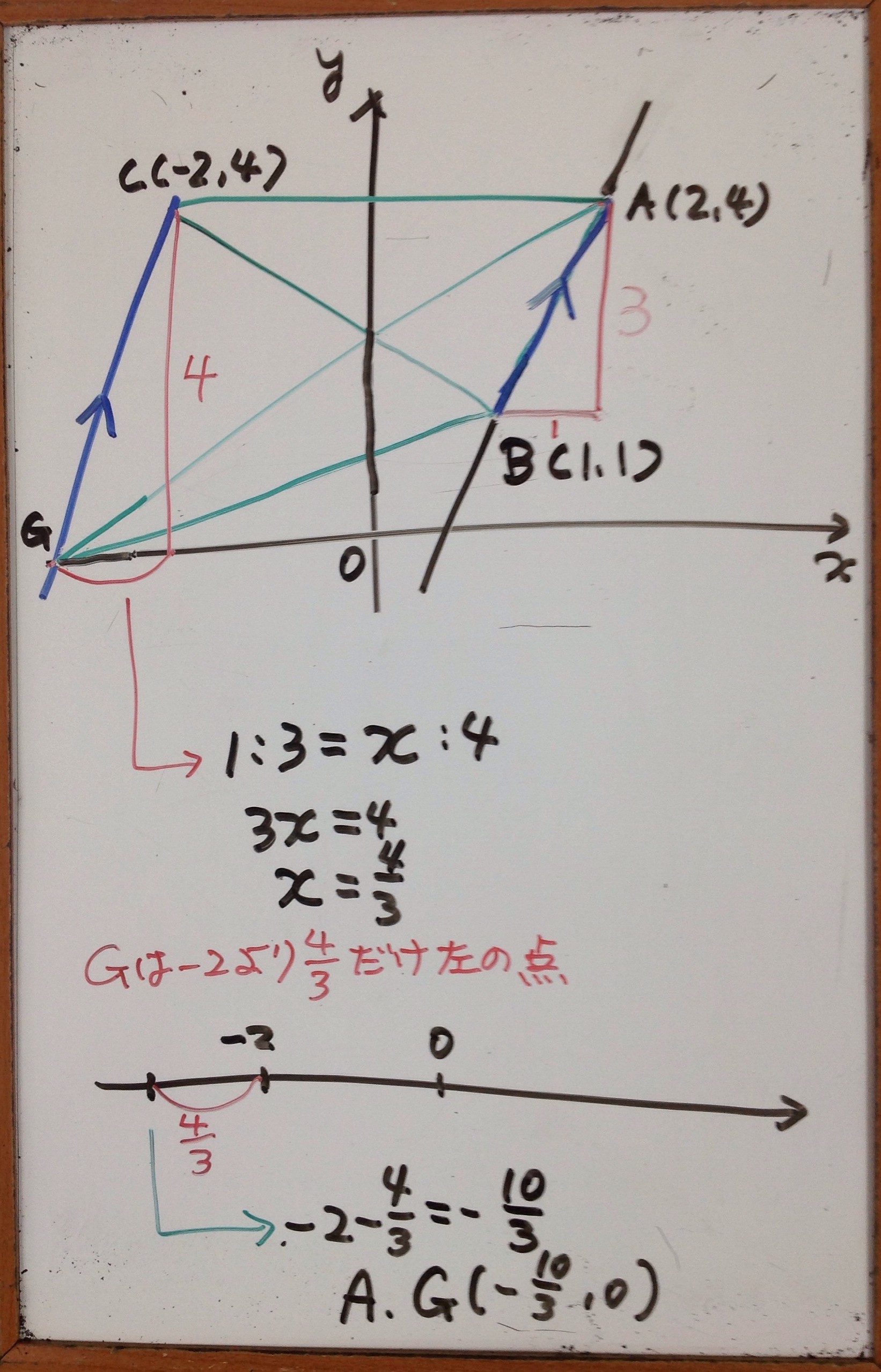
旧サイトのときも 入試問題の過去問解説などで 数式を使う必要があったのですが、簡単な式は 「2x+5y」と そのまま記入していました。これぐらいだと なんとかなりますが、分数や累乗(xの2乗とか) を 表記できません。そこで、手書きで解説を作り 画像として掲載していました(こんな感じ)。
解説を 書き込んでいくには簡単なのですが、家内曰く「子供みたいな字」のため 正直 見やすくないです…。なんとか数式を表示したい…。
プラグイン
WordPressは たくさんの種類のプラグインがあって、好みに合わせて昨日を拡張させていく事ができます。「おすすめプラグイン」とか「絶対に入れておくべきプラグイン」とか いろいろなサイトがあるので、取りあえず自分も人並みにプラグイン入れておこうと、皆さんがオススメの「jetpack」を インストールしてみました。
最初は よく分からず、インストールしたまま ほとんど放置していましたが、よく見ると 数式を入れる機能「Beautiful Math」が あるではありませんか!
LaTex
使い方を調べると「LaTex」で 数式が使えるらしい事がわかりました。早速 使い方を調べ ブログで使ってみました。LaTexは「積分」や「Σ」なんかも 表示できるのですが、分数と累乗を 表示できるようになっただけで 満足でした。それに「×(かける)」と「x(小文字のエックス)」が 区別できる!
日本語の問題
LaTexは 数式を書くのには 問題なく使えていたのですが、式の中に 日本語のテキストが入れられません。
中学2年生の1次関数の 変化の割合=yの増加量/xの増加量 を 書けません…。
それで、再び検索です。見つけました!MathJax

おかげさまで、変化の割合の式が入力できました!
\(\displaystyle 変化の割合=\frac{yの増加量}{xの増加量}\)
解説のページでさっそく使ってます!
H26年度 神奈川県立高校 数学入試問題解説 問3(イ)(ウ)